はてなブログで「訪問別ページビュー」を増やすために行った3つのデザイン変更

こんにちは!縄跳びパフォーマーの粕尾将一(@macchan8130)です。
久しぶりにブログのデザインを変更しました。スマホでご覧の方は変化分かるかなと。
はてなブログは「訪問別ページビュー」が低いと言われています。そこでこの問題をなんとかデザインの変更で解決できないかと考えてきました。
今回、デザイン変更で参考にさせてもらったブログ紹介を交え、どうすれば「訪問別ページビュー数」の向上を検討したかをご紹介します。
訪問別ページビュー数向上のために考えたこと
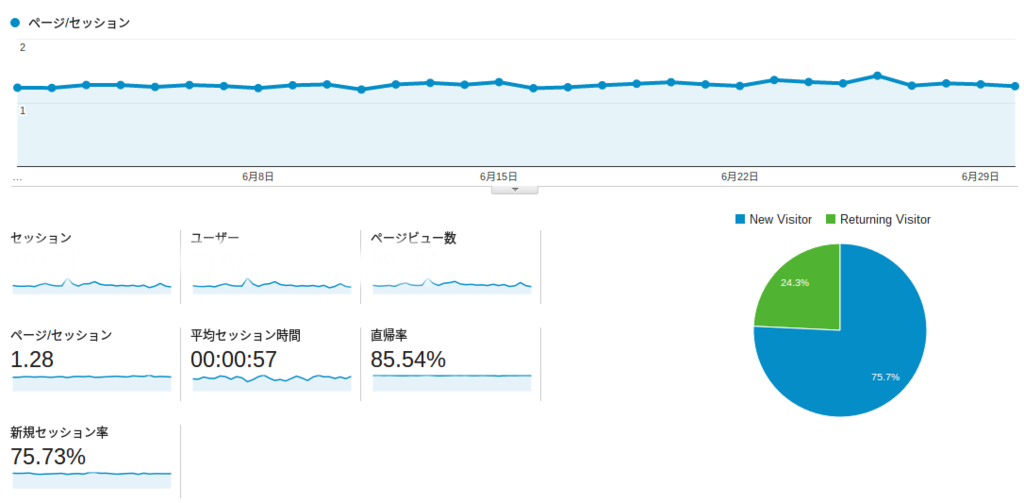
まずこのブログの訪問別ページビュー数は以下の通りです。
【2015年6月の訪問別ページビュー数】

2015年6月が「1.28」です。他のWEBページを参考にする限りこの数字はかなり低い様子。同様のことをid:cardmicsさんも嘆いておられました。
ということで、このブログでは訪問別ページビュー「1.6」を目標に以下の作戦を考えました。
まず一つ目の問題はトップページ。はてなブログは仕様の関係でトップページが自由にカスタマイズしにくい。本当はアーカイブ表示にしたかったんですけど、そのためには「続きを読む」のタグをイチイチ挿入する必要があります。
そこでスマホ用表示のレスポンシブデザインをやめて、テンプレートに変更。PCはひとまず諦めてまずはスマホ訪問者をターゲットに改善を図ることにしました。
しかし二つ目の問題点はスマホ用表示デザイン。はてなブログは、スマホ用表示のCSSがいじれない仕様になってるんです。でも探してみると居るもんですね。パワープレーでスマホ用表示でもデザインをいじれる方法を発見。それらの記事を参考に、スマホ用表示のデザインを最適化しました。
デザイン変更で参考にしたページ
まずはデザイン変更で参考にさせてもらったページはこちら。
■スマホヘッダーに追尾メニューを入れるwww.yukihy.com
■スマホ用のトップページをカスタマイズtsukuruiroiro.hatenablog.com
■記事の下に過去記事ガチャ表示bulldra.hatenablog.com
上の二つはスマホ用のデザイン、過去記事ガチャはPCとスマホの両方に配置しました。またスマホ用表示のCSSをいじる時にHTML構造を見る必要があったので、User Agent SwitcherというChromeアプリを使いました。
具体的な変更点
次に具体的に変更したデザインです。効果を測定するため、7月中旬からと8月中旬からの順次変更にしました。
1.タイトル下に人気記事を追加(7月から)
一つ目はタイトル下に人気記事を表示させました。といっても「はてブ」や「いいね!」を取得してウンヌン…という高等技術はないので、タグのベタ打ちで人気記事を表示。表示記事数は四つに設定しました。
2.記事下に過去記事ガチャを設置(8月から)
いまや多くのはてなブログで見かける池田仮名 (id:bulldra) さん作成の「過去記事ガチャ」。流れに乗って導入しました。以前はも過去記事表示で別パーツを利用していましたが、いろいろ考えた結果こちらに変更。
3.スマホ用表示のトップページを変更(8月から)
先に挙げたこちらのページを参考に、トップページのデザインをいじりました。テキストと背景色を少しだけ変更しています。
4.スマホ用表示のヘッダーを改変(8月から)
こちらのページを参考にヘッダーをガッツリ改変しました。まずはGlobal headerを非表示にして、文字の雰囲気も変更。ほとんど参考ページのままやらせてもらってます。またページ上部に固定追尾メニューを追加。スマホからだと巡回経路が少なかったので、PCのトップと同じカテゴリー別のメニューを挿入しました。
訪問別ページビュー数の推移と今後の課題
現在のところ順調な結果です。
「タイトル下人気記事」導入してすぐに「1.32」まで上昇し、スマホ用表示デザインを変更してからは「1.4」が見えてきて、最高で「1.46」まで上昇しました。
【2015年7月の訪問別ページビュー数】

【2015年8月の訪問別ページビュー数】


今回、スマホ用表示にターゲットを絞って改善しました。ただ、ある程度順調に伸びてくれましたが、目標の「1.6」に届くかは微妙なラインかなと。
現在はさらにPC表示も含めてさらにサイト内巡回の改善余地を検討中。引き続き訪問別ページビュー「1.6」を目指したいと思います。





